Match params are mixed with search using react-router-config · Issue #5662 · remix-run/react-router · GitHub

javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow

reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow
![Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub Feature]: Bring back routeProps or more specifically match<Params> in a render prop · Issue #9560 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/5055248/200111204-c8651375-bf9d-4161-951f-38fdba7d9323.png)










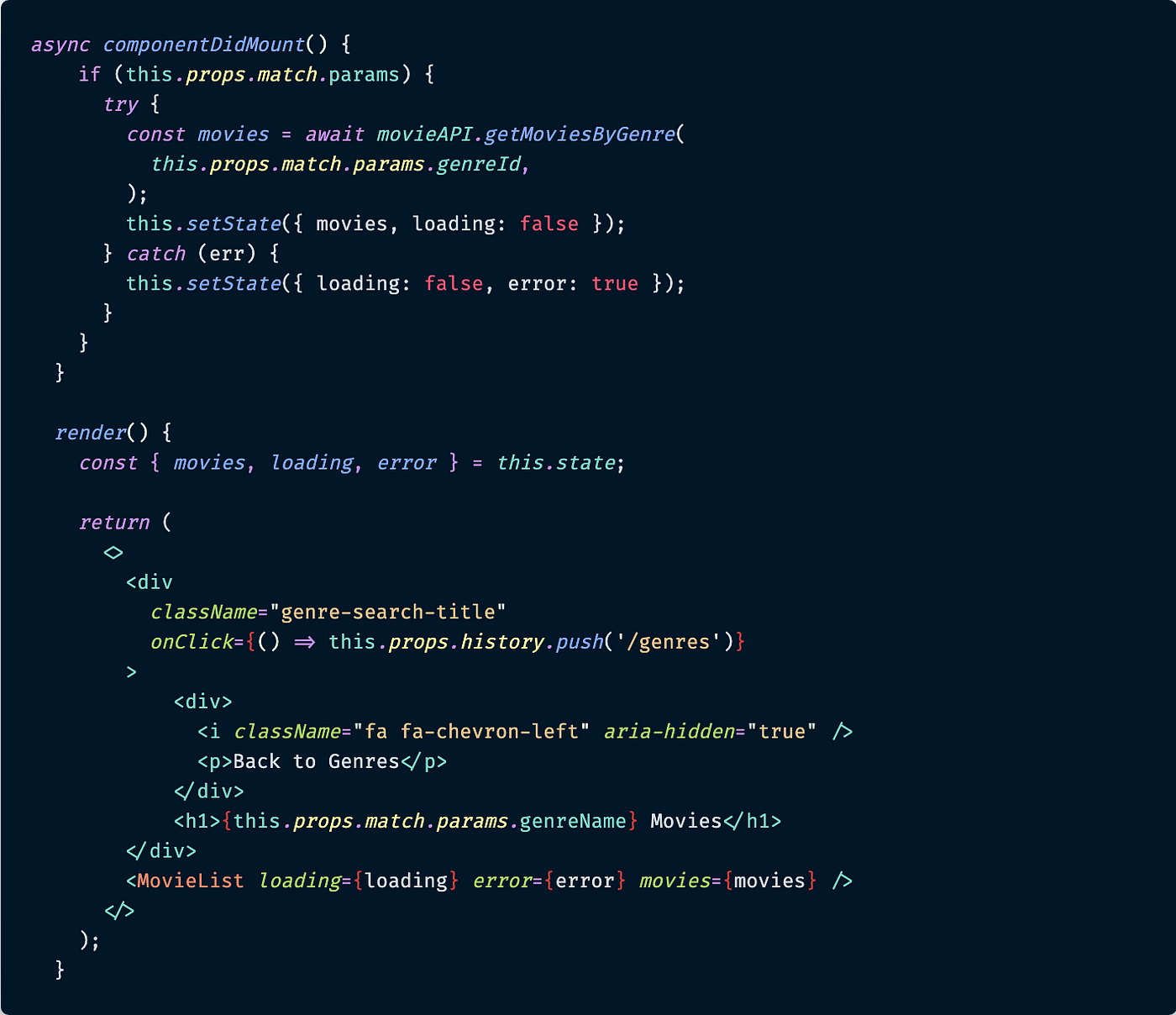
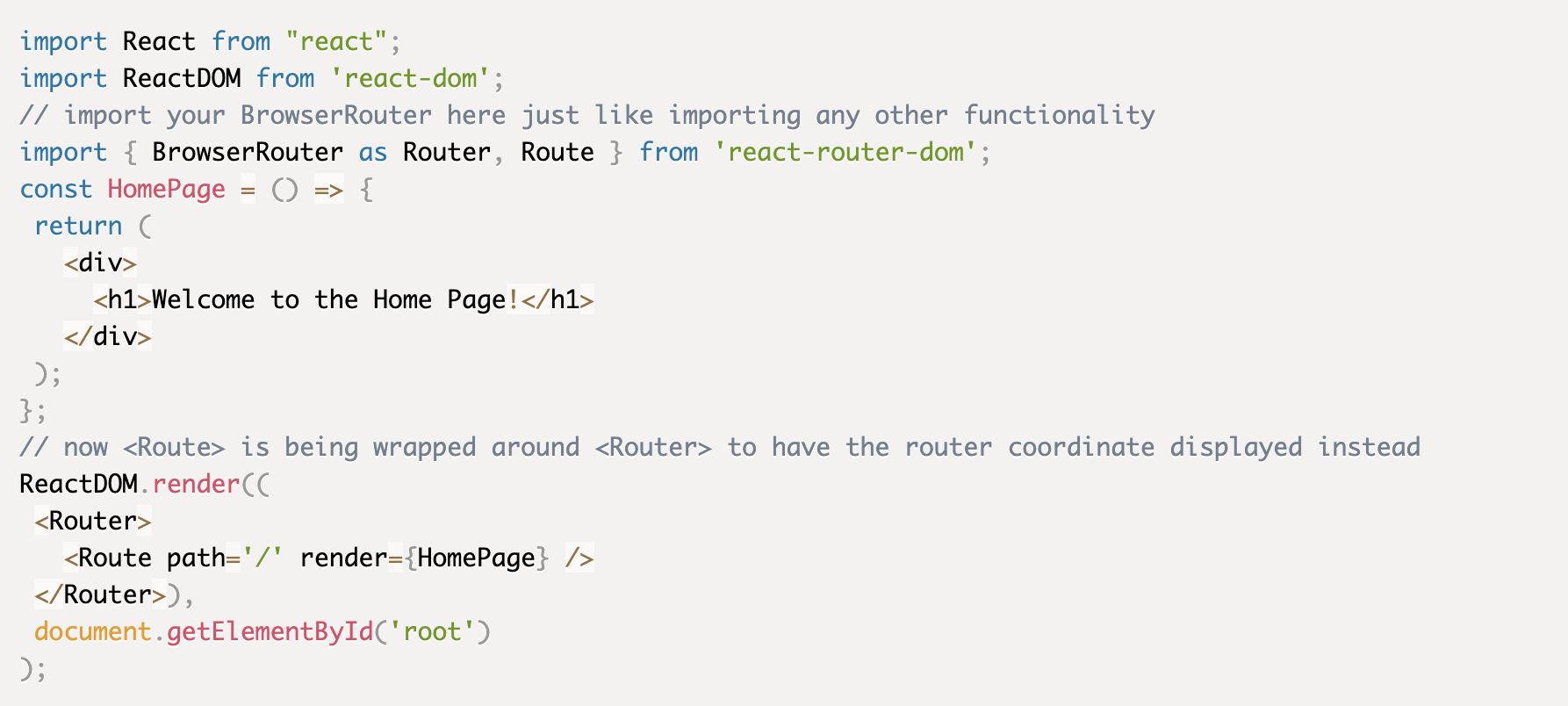
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/7HqUri6J58zzX0A2Ibee8gG44OdjhDQkhXNo)



![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)